Local businesses in London are constantly seeking ways to build a strong online presence as the digital world grows. Whenever users think of buying a product they like, the first thing that comes to mind is searching the internet. Local businesses In today’s competitive market in the market search for the best website designers near me. Thus, it is a challenging task for local businesses to find the best website designer based on their design expertise as well as competitive pricing. While business are searching for website designers, they to understand the latest trends in wordpress web designers to make informed decisions.
This article explores the latest trends that local businesses should keep in mind while searching for the best website designers near me. Furthermore, we will explore the best company for website designers in London for data-driven results.

Key Trends that Local Businesses Should Look For
Local businesses must stay updated on the latest trends to succeed in this online business market. The key trends include:
- Mobile Responsive Web Design
The key trend while searching for the website designers near me is ensuring mobile responsiveness and an optimised design. Responsiveness plays a major role in enhancing the online presence of a local business as it helps to increase conversions, resulting in qualified leads.
Most of the traffic on websites comes from smartphones, therefore the business website should provide an intuitive user experience, along with other functionalities.
A responsive design makes it easy to read text on small devices and fits any screen size. Furthermore, this design is prioritised by Google search engines and increases the keyword ranking when people search for website designers for me.
- Seamless User Experience
A user-friendly web design ensures a seamless user experience which makes it easy to navigate the required information. Therefore, while looking for a website designer, ensure to find the one that provides a user-friendly experience.
The best web developer services include building a website with fast loading speed, easy navigation bars to get the information quickly, and strong call-to-actions that generate qualified leads for local businesses.
Therefore, ensure to prioritise user experience as the latest trend to get satisfied and repetitive customers.
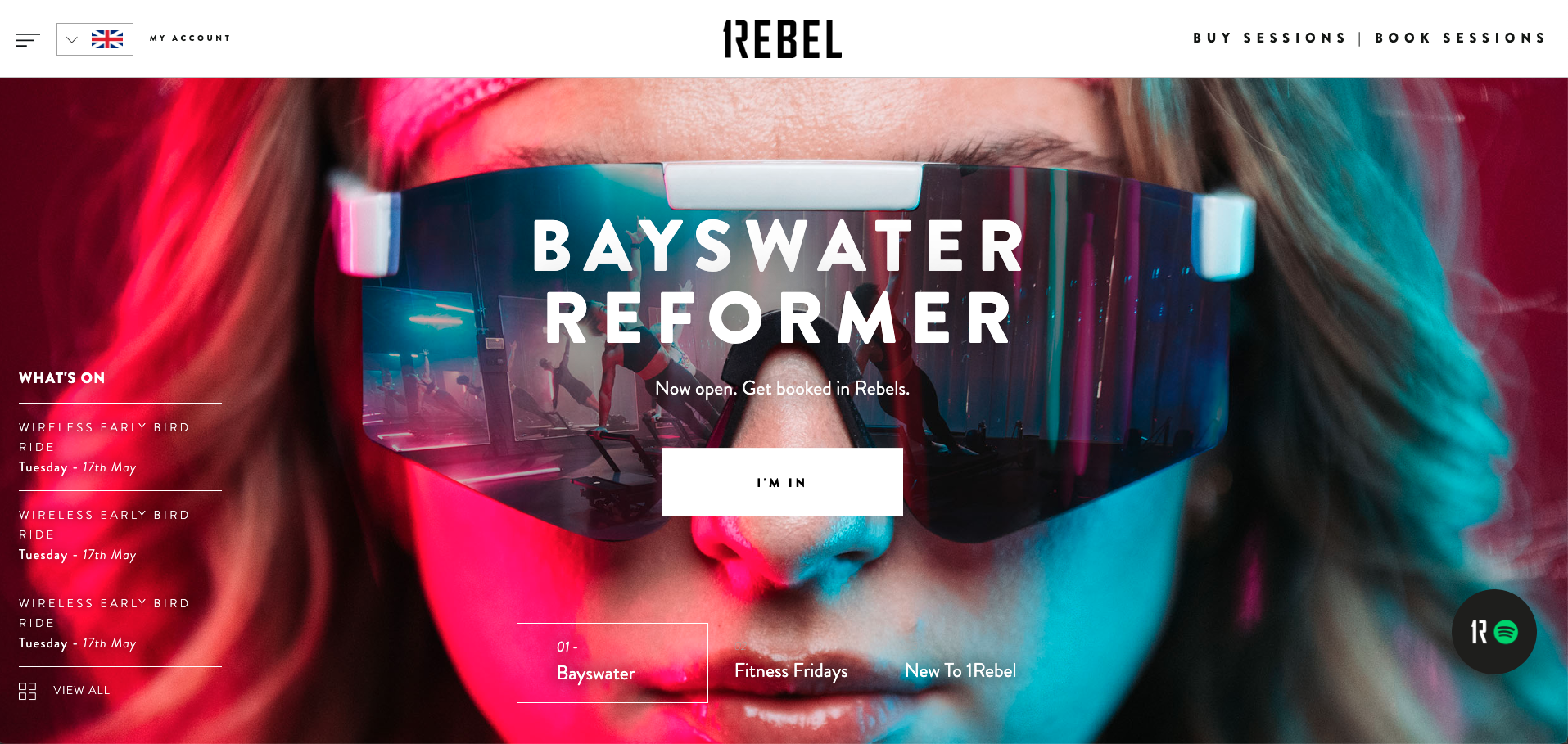
- Visual Storytelling for Optimised Results
Most of the local businesses skip this key trend while searching for the top website designers near me. But, text is nothing without visuals. Adding high-quality videos to the website enhances the overall experience, and conveys more information.
Always consider adding visuals to websites to connect with a broader audience. Also, this helps to showcase the business better, leading to customer satisfaction, and credibility.
- SEO Optimisation for Attracting Customers
SEO optimisation is another key trend in supporting local businesses and building a strong online presence. A web designer should know the latest SEO strategies such as schema markup, landing pages, and which keywords to use for ranking a website on search engines.
Including keywords in content, optimising the Google My Business listing, and positive reviews are some of the major aspects of local SEO. Thus, collaborating with the best website designers having expertise in local SEO ensures a strong online presence for a local business.
- Content Marketing to Reach Target Audience
Another key trend for local businesses to follow is content marketing. It involves creating engaging content to reach the target audience. Therefore the local web design for your business should incorporate USPs for boosting sales.
So, when you are searching for website designers near me, explore their content marketing strategies which should include SEO-optimised content, building brand awareness, and targeting local customers to fulfill their needs. Grabbing user attention through effective marketing strategies can enhance the online presence of local businesses.
- Social Media for Interacting with Local Community
Besides engaging content, a local business should have a strong social media existence that is social proof for the customers. An experienced website designer should have the necessary grip on creating social posts, and videos to grab user attention.
Through social media, local businesses can generate leads and drive traffic to the business website. They can also increase their brand awareness and visibility in the online marketplace. Thus, leading to increased sales and satisfied customers. Thus, leading to increased sales and satisfied customers.
- Data Privacy and Security Concerns
A website designer should be able to implement necessary security locks and gateways to protect local businesses. It is a key trend that most businesses neglect while searching for a website designer near me.
The security features for local businesses include secure payment gateways, updating website security regularly, SSL certificates, and antivirus software to protect data. Thus, it is significant for the local business to stay ahead in the key trends that involve the expertise of web designers.

Searching for a Website Designer Near Me? Note Key Points
After noting down the latest key trends to shape local businesses, it’s time to keep the following factors while searching for a website designer. Selecting a website designer with the necessary skills and knowledge is what you are looking for.
- The website designer should have a strong portfolio designed according to the key trends required for local businesses to build their online presence.
- Selecting the one with technical expertise in SEO and web development ensures cost-effective results.
- Pricing is a key factor to note while searching for web designers. Thus, the final value adds to your local business.
Thus, investing in the right website designers strengthens local businesses in the digital world, leading to increased sales.
Why Techaspec is the Right Choice for Local Businesses?
Techaspec stands as the leading company when people search for the best website designers near me. They offer personalised services according to the specific business needs and targeted marketing. Whatever design you are looking for, Techaspec never disappoints its clients. We have demonstrated many successful projects for local businesses, making itself a go-to place for business websites.
Summing Up
In conclusion, any local business must get the best website designer as they play a key role in marketing. The platform’s efficiency is directly related to the website design tools and functionalities that provide an exceptional experience for the target audience of local businesses. Therefore, by leveraging the web development services of Techaspec from London, you can build a customised, and SEO-optimised website for business success. Choose us and succeed in making your local business thrive!