In the competitive realm of London real estate, your website serves as your virtual shopfront. It’s the place where prospective buyers and renters first encounter your property listings. In this blog post, we’ll explore what London real estate companies should focus on to optimise their websites for success, specifically emphasising “WordPress development London.” So, let’s dive into the crucial elements that can help you make the most of your online presence in London’s bustling property market with our WordPress developers UK.
1. Local Expertise and SEO
Imagine you’re looking for a home in London. You’d probably start by typing “London properties” into a search engine. This is where your website’s Search Engine Optimisation (SEO) comes into play. Use keywords like “WordPress development London” strategically on your site. Make sure your content reflects your local knowledge, showcasing the uniqueness of London’s property market. When your website is optimised for local search, you’ll be more likely to appear in those crucial search results.
2. Mobile-Friendly Design
Picture this: someone is on the Tube, heading to work, and decides to search for London properties on their smartphone. If your website isn’t mobile-friendly, they might get frustrated and click away. To keep potential clients engaged, ensure your website is responsive and looks great on all screen sizes. This is a vital step in reaching busy Londoners who are always on the go.
3. Captivating Property Listings
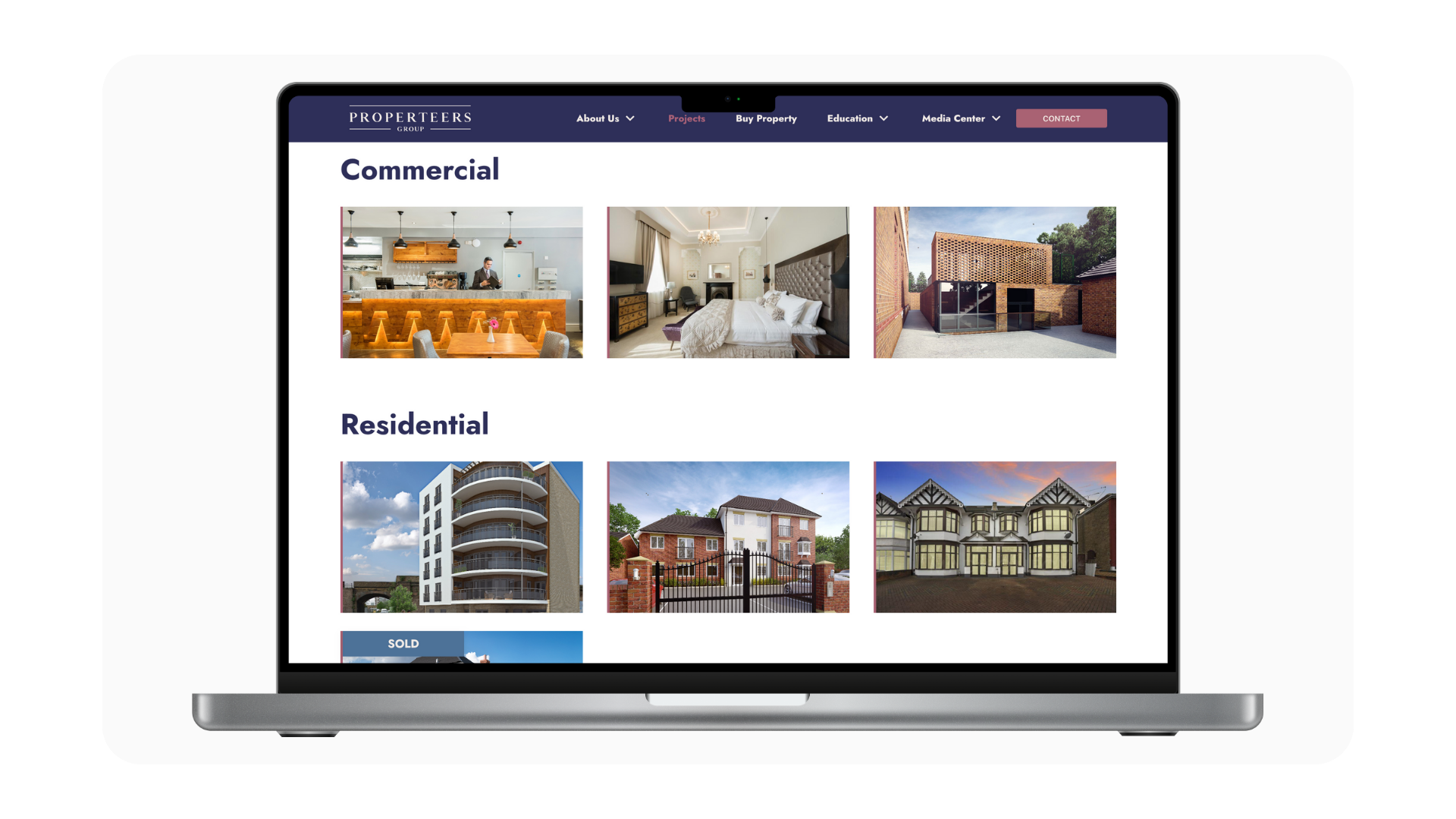
Your property listings should be the stars of your website. Invest in professional photography and create enticing descriptions that highlight what makes each property special. Use your “WordPress development London” expertise to ensure your listings load quickly, so users can easily explore the properties you offer.

4. Easy Navigation
London can be overwhelming, and your website shouldn’t be. Make navigation a breeze by organising your site logically. Our web design agency London with a well-structured menu and a user-friendly property search function is essential. When visitors can quickly find what they’re looking for, they’re more likely to stay and explore further.
5. Informative Blog Content
People looking to buy or rent in London often have questions. Use a blog to answer these questions and showcase your expertise. Write about topics like “Top London Neighbourhoods for Families” or “The London Property Market in 2023.” Not only does this establish your authority, but it also keeps your website fresh and engaging.
6. Data Protection
In the age of online transactions, clients need to trust you with their personal information. And our WordPress development company doesn’t compromise on its secrecy policy. Invest in robust data security measures to protect their data and your reputation. An SSL certificate and clear privacy policies are essential.
7. Testimonials and Partnerships
Word of mouth is powerful in the real estate world. Showcase your credibility by featuring testimonials from satisfied clients. Highlight partnerships with local businesses and professionals. These endorsements build trust and credibility with your potential clients.
8. Regular Maintenance
Think of your website as a property – it needs maintenance. Keep your listings up-to-date, fix any broken links, and make sure your site loads quickly. A well-maintained website ensures a positive user experience, which can lead to more satisfied clients and you can win all this with our WordPress agency UK.
In summary, “WordPress development London” real estate companies should focus on local expertise and SEO, mobile-friendly design, captivating property listings, easy navigation, informative blog content, data protection, testimonials and partnerships, and regular maintenance. By attending to these areas, you’ll maximise your chances of success in the competitive world of London real estate.